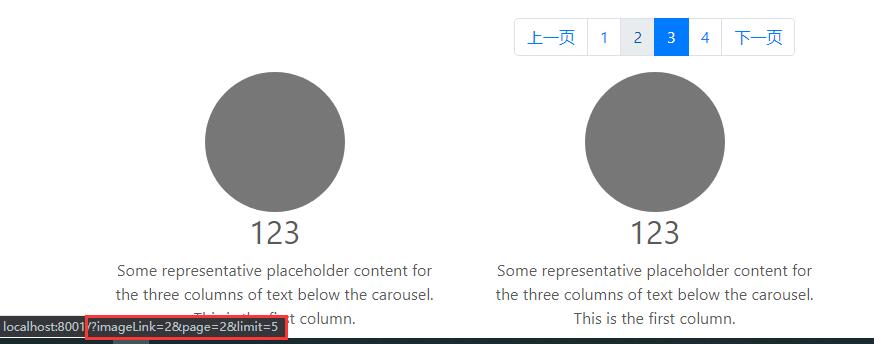
thymeleaf+Bootstrap条件分页器实现
这个是没有使用到js的实现方法
先写Controller返回需要的数据,关键是使用了HttpServletRequest对象获取请求地址URI,用于后面thymeleaf里的链接拼接
@Controller
public class IndexController {
@Autowired
private HttpServletRequest request; //用于获取请求地址URI
@Autowired
private ImageService imageService;
//访问/或/index路径
@GetMapping({"/","/index"})
public String index(Long page,
Long limit,
String imageLink,
Model model){
Page<Image> pageParam = new Page<>(page == null ? 1 : page, limit == null ? 3 : limit);
QueryWrapper<Image> wrapper = new QueryWrapper<>();
String uri = request.getRequestURI() + "?"; //获取不带参数的链接拼接上"?"用于后面传递参数
if (imageLink!=null){
//如果带了查询条件imageLink
wrapper.like("image_link", imageLink);
//给返回的URI链接拼接上查询条件
uri = uri + "imageLink=" + imageLink + "&";
}
imageService.page(pageParam, wrapper);
List<Image> records = pageParam.getRecords();
long current = pageParam.getCurrent(); //获取当前页码
long pages = pageParam.getPages(); //总页数
long size = pageParam.getSize();//每页显示的记录数
boolean hasNext = pageParam.hasNext(); //是否有下一页
boolean hasPrevious = pageParam.hasPrevious(); //是否有上一页
model.addAttribute("msg",records);
model.addAttribute("current",current);
model.addAttribute("pages",pages);
model.addAttribute("hasNext",hasNext);
model.addAttribute("hasPrevious",hasPrevious);
model.addAttribute("size",size);
//返回URI链接
model.addAttribute("uri",uri);
return "index/index";
}
}前端里的分页器代码,使用Bootstrap前端框架样式。
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<!--上一页:
显示条件:
判断是否有上一页
-->
<li class="page-item" th:if="${hasPrevious}">
<a class="page-link" th:href="@{${uri}+'page='+${current - 1}+'&limit='+${size}}" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
<!--
第1页:
显示条件:当前页不是第1页时显示
-->
<li class="page-item"><a class="page-link" th:href="@{${uri}+'page=1&limit='+${size}}" th:if="${current}!=1">1</a></li>
<!--
省略符..:
显示条件:当前页-1是否大于3,想要在当前页码大于4的时候显示
-->
<li class="page-item disabled" th:if="${current}-1>3">
<span class="page-link">..</span>
</li>
<!--
当前页大于等于4时,当前页左边第2个页码,最小为2:
显示条件:当前页-2是否大于1
-->
<li class="page-item"><a class="page-link" th:href="@{${uri}+'page='+${current - 2}+'&limit='+${size}}" th:if="${current}-2>1" th:text="${current}-2"></a></li>
<!--
当前页大于等于3时,当前页左边第1个页码,最小为2:
显示条件:当前页-1是否大于1
-->
<li class="page-item"><a class="page-link" th:href="@{${uri}+'page='+${current - 1}+'&limit='+${size}}" th:if="${current}-1>1" th:text="${current}-1"></a></li>
<!--
当前页:
显示条件:总页数大于1时就显示
-->
<li class="page-item active"><a class="page-link" href="#" th:if="${pages}>1" th:text="${current}"></a></li>
<!--
当前页右边第1个页码,最大为最后一页-1:
显示条件:当前页+1是否<总页数
-->
<li class="page-item"><a class="page-link" th:href="@{${uri}+'page='+${current + 1}+'&limit='+${size}}" th:if="${current}+1<${pages}" th:text="${current}+1"></a></li>
<!--
当前页右边第2个页码,最大为最后一页-1:
显示条件:当前页+2是否<总页数
-->
<li class="page-item"><a class="page-link" th:href="@{${uri}+'page='+${current + 2}+'&limit='+${size}}" th:if="${current}+2<${pages}" th:text="${current}+2"></a></li>
<!--
省略符..:
显示条件:总页数-当前页>,想要在最后一页-当前页大于4的时候显示
-->
<li class="page-item disabled" th:if="${pages}-${current}>3">
<span class="page-link">..</span>
</li>
<!--
最后一页:
显示条件:当前页不是最后一页时显示
-->
<li class="page-item"><a class="page-link" th:href="@{${uri}+'page='+${pages}+'&limit='+${size}}" th:if="${pages}>${current}" th:text="${pages}"></a></li>
<!--下一页:
显示条件:
判断是否有下一页
-->
<li class="page-item" th:if="${hasNext}">
<a class="page-link" th:href="@{${uri}+'page='+${current + 1}+'&limit='+${size}}" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li>
</ul>
</nav>不同于不带条件的分页http://www.zeromemos.com/index/article/read.html?id=385
不带条件
@{/(page=${current}-1,limit=${size})}带条件
th:href="@{${uri}+'page='+${current - 1}+'&limit='+${size}}"带条件的分页器用后端返回的uri直接进行拼接