SpringBoot+Thymeleaf前后端不分离
加入依赖
<!--thymeleaf 模板的静态页面-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>配置properties文件
#模版文件位置,注意如果配置错误会报500,找不到资源,默认就是classpath:/templates/
spring.thymeleaf.prefix=classpath:/templates/
#如果要放jar包同级目录下的templates文件夹里,修改配置如下
#spring.thymeleaf.prefix=file:templates/
#是否开启缓存,开发时可以设置为 false,默认为 true
spring.thymeleaf.cache=false
#Content-Type配置
spring.thymeleaf.servlet.content-type=text/html
#模版文件后缀
spring.thymeleaf.suffix=.html
#编码
spring.thymeleaf.encoding=UTF-8spring.thymeleaf.prefix=classpath:/templates/是默认的,html文件放resources\templates里,这里用之前的邮件模板

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>mailtemplate</title>
</head>
<body>
<div th:text="${title}"></div>
</body>
</html>项目打包后如果要放jar包同级目录下的templates里修改配置如下
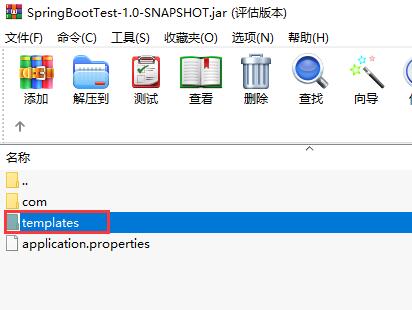
spring.thymeleaf.prefix=file:templates/目录结构

把html文件打包进jar包里注意pom文件里的设置
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.yml</include>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/**</include>
</includes>
<filtering>false</filtering>
</resource><include>**/**</include>是打包src/main/resources的所有文件

target目录和打包后的jar包目录如下


然后在controller包里写个新的Hello类
package com.zeromemos.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class Hello {
@RequestMapping("/hello")
public String hello(ModelMap map){
map.addAttribute("title", "thymeleaf模板测试");
return "mailtemplate";
}
}注意这里用的@Controller
接收一个ModelMap 类型的参数map。然后通过map的addAttribute方法,添加了一个属性title,对应html模板里的th:text="${title}",注意这里return的字符串“mailtemplate”要和模板的名字一样。
启动项目访问测试