zeromemos
最好的学习方法就是输出所学的知识09首页轮播图视图赋值展示
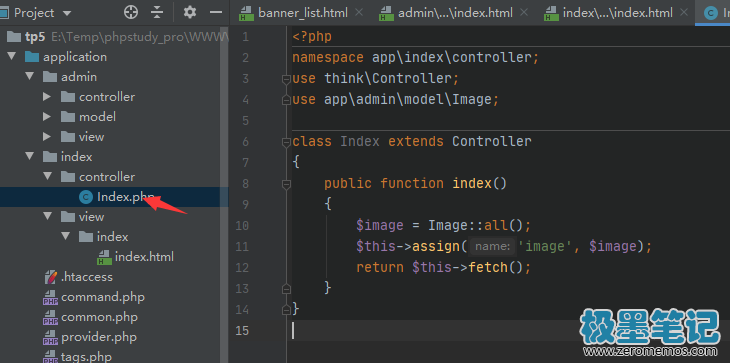
我们编辑下index模块下的Index控制器,进行数据获取,这边直接引入admin模块下的Image模型。

<?php
namespace app\index\controller;
use think\Controller;
use app\admin\model\Image; //继承admin模块下的Image模型,因为跟控制器名称不一样了所以不用重命名
class Index extends Controller
{
public function index()
{
$image = Image::all(); //获取所有数据
$this->assign('image', $image); //视图赋值输出
return $this->fetch();
}
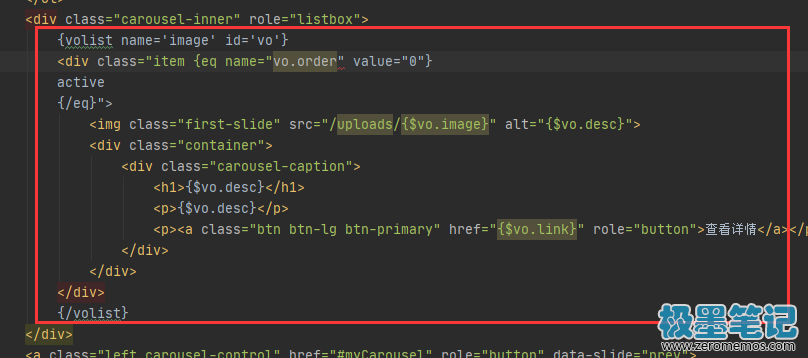
} 轮播图页面也使用{volist name='image' id='vo'}循环内容{/volist}进行循环输出,这边涉及到打开首页后第一个展示的轮播图是哪个,需要给默认展示的轮播图加上active,所以用一个判断{eq name="vo.order" value="0"}active{/eq},如果vo.order=0就加上active激活展示,其他的数据就用{$vo.数据字段}替换即可。

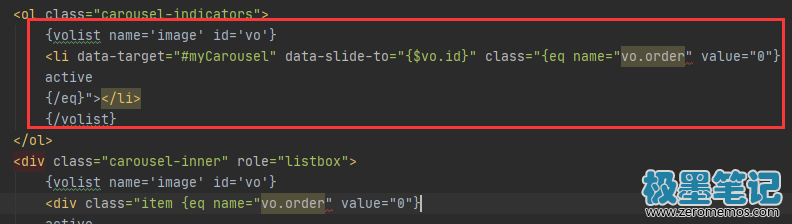
轮播图下方还有个显示当前轮播图顺序的点,代码是跟图片分开的,位于图片代码上方,用与图片相同的方法进行循环

完成后首页轮播图展示如下图所示,导航栏我将它改成了白色,调整了些位置并加上了搜索表单,样式可以在bootstrap官网查找
https://v3.bootcss.com/components/#navbar

评论区
关于我们
本站主要用于记录个人学习笔记,网站开发中,如需以前站内资料请加QQ群272473835索取。注册账号仅提供回帖功能,可不注册!