zeromemos
最好的学习方法就是输出所学的知识08创建首页轮播图数据的后台控制页面
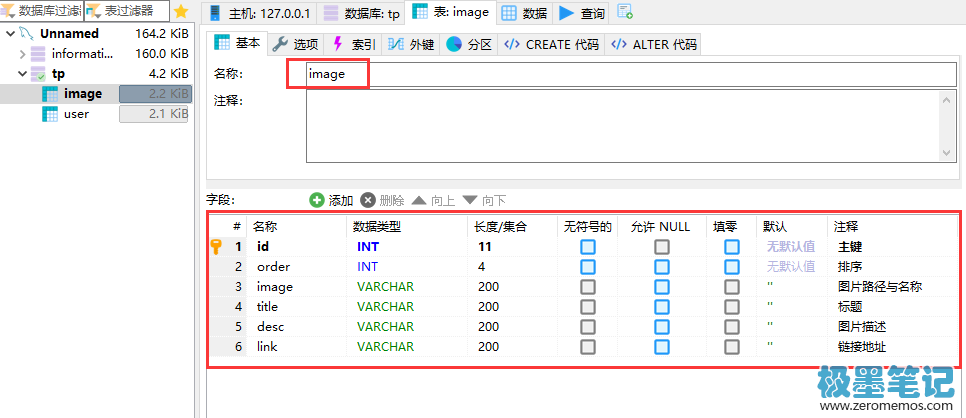
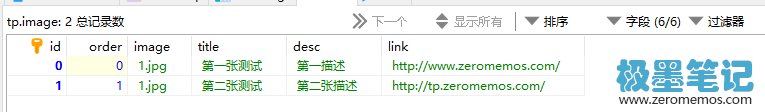
我们先创建下图所示的一个image数据表,在里面创建两个测试数据


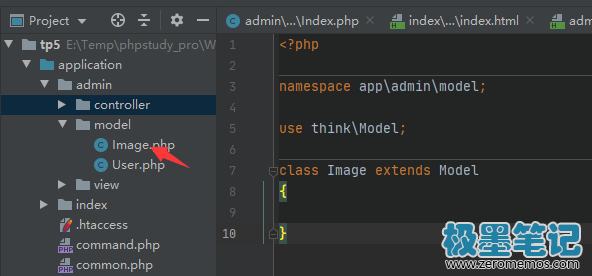
创建一个Image模型,用于获取数据,模型里直接继承thinkphp里的Model类即可,暂时不需要写其他东西

<?php
namespace app\admin\model;
use think\Model;
class Image extends Model
{
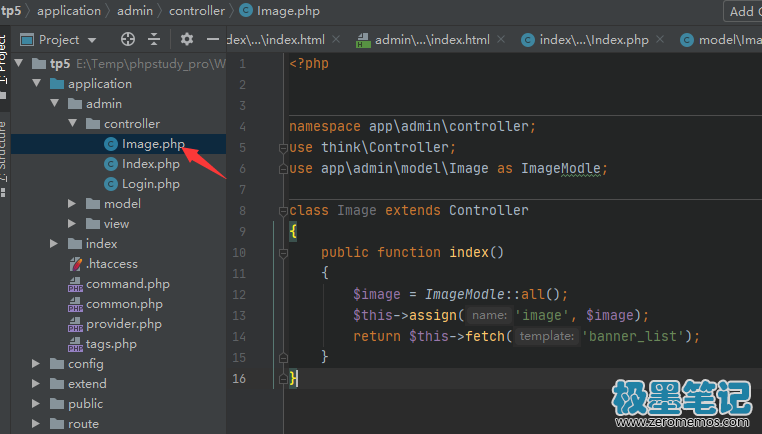
} 创建一个Image控制器,用于渲染首页轮播图的后台页面,代码及注释附在下方

<?php
namespace app\admin\controller;
use think\Controller; //继承Controller
use app\admin\model\Image as ImageModle; //继承上方创建的那个Image模型,因为名称跟当前控制器一样所以用ImageModle替代
class Image extends Controller
{
public function index()
{
$image = ImageModle::all(); //获取image表中的所有数据
$this->assign('image', $image); //进行模板数据赋值
return $this->fetch('banner_list'); //渲染banner_list.html页面
}
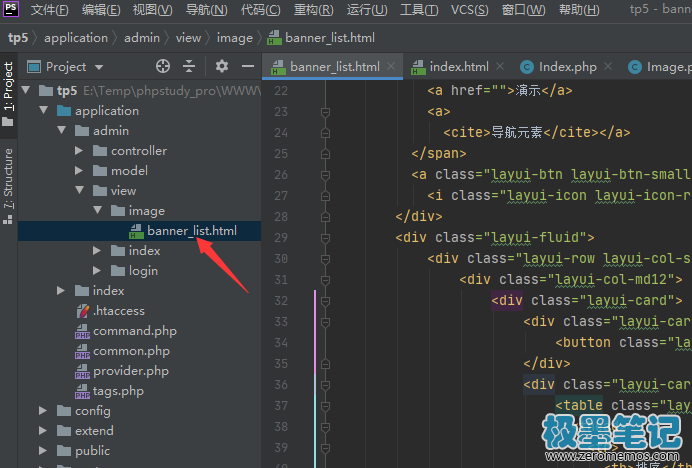
} 在视图页面文件夹中创建一个image文件夹存放banner_list.html页面,该页面是从x-admin中的admin-rule.html页面复制过来并修改了下内容的。

js/css等文件的指向路径要修复就不说了,并删除一些认为不需要的代码。
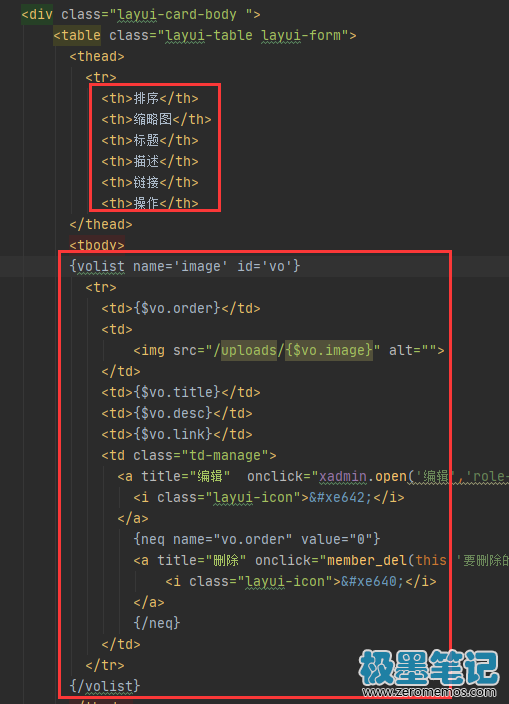
我们主要修改下图所示的内容,并且用{volist name='image' id='vo'}循环内容{/volist}对上方assign()赋值输出的内容进行循环展示,就是将image中的数据用vo变量进行输出,在相对应的地方用vo.数据字段名进行替换。


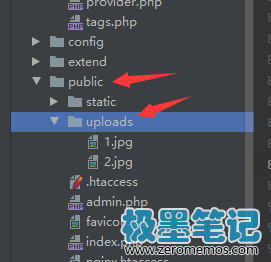
这边的图片我们在public下面创了个uploads文件夹用于放置图片,<img>标签内的图片地址为/uploads/{$vo.image},后续会再添加图片上传功能。
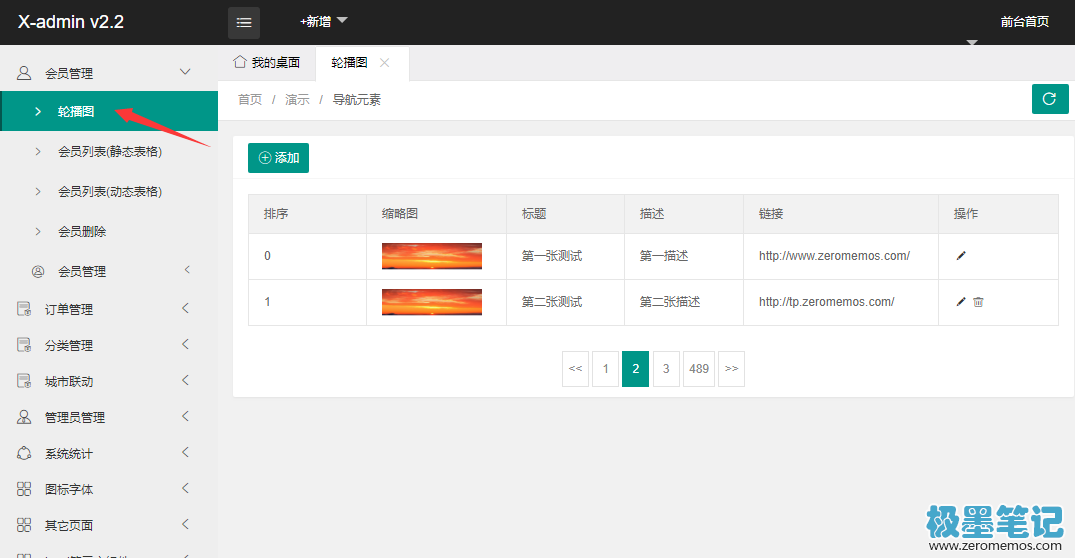
我们访问域名/admin/image.html就能看到数据了

第一个操作中少了个删除按钮是因为想要保证轮播图必须留一张,不放置删除按钮了。这边使用了{neq name="vo.order" value="0"}删除按钮代码{/neq}实现,就是说vo.order≠0的时候展示该代码。
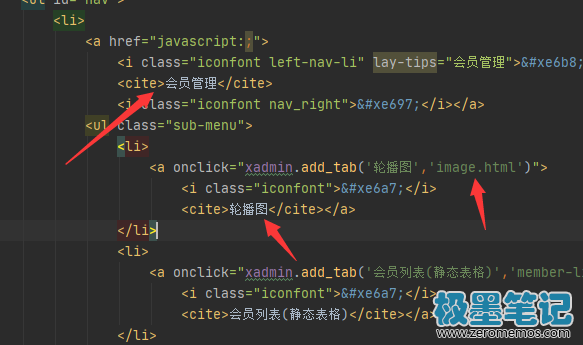
然后我们修改后台首页的代码,将侧边第一个页面的链接和名称改成轮播图image.html,完成轮播图后台控制页面,编辑、添加、删除功能以后再做。


评论区
关于我们
本站主要用于记录个人学习笔记,网站开发中,如需以前站内资料请加QQ群272473835索取。注册账号仅提供回帖功能,可不注册!