zeromemos
最好的学习方法就是输出所学的知识03ThinkPHP给登入页加上验证码图片
TP5.1官方验证码模块文档地址:https://www.kancloud.cn/manual/thinkphp5_1/354122
验证码需要使用Composer安装think-captcha扩展包
通过命令窗口(cmd)进入到网站根目录下运行下面这段命令安装
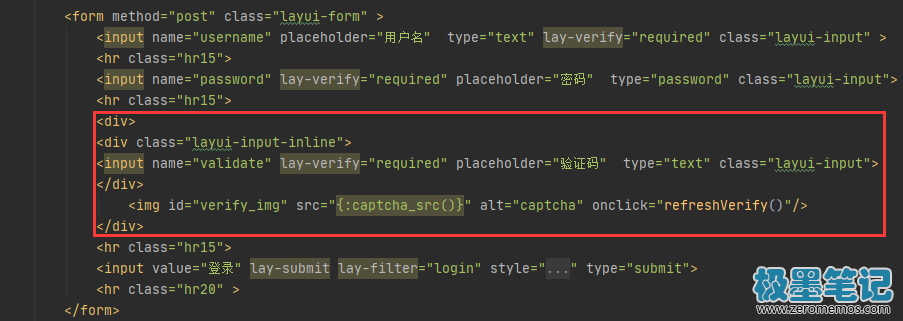
composer require topthink/think-captcha=2.0.* 编辑登入页面login.html,在密码下面一行填入下面这段代码,加入验证码输入框,其中<img src="{:captcha_src()}" alt="captcha" />就是验证码的图片
<div>
<div class="layui-input-inline">
<input name="validate" lay-verify="required" placeholder="验证码" type="text" class="layui-input"/>
</div>
<img id="verify_img" src="{:captcha_src()}" alt="captcha" onclick="refreshVerify()"/>
</div>
<hr class="hr15"/> 
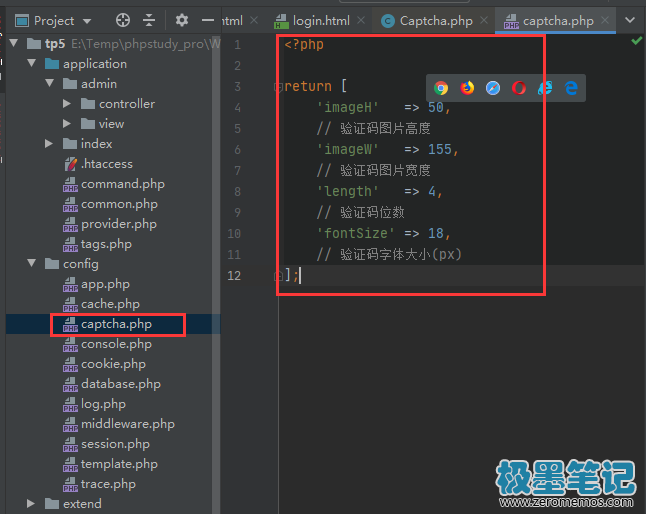
我们可以编辑配置文件,配置验证码参数。在config目录下创建一个captcha.php文件,代码如下:

return [
'imageH' => 50,
// 验证码图片高度
'imageW' => 155,
// 验证码图片宽度
'length' => 4,
// 验证码位数
'fontSize' => 18,
// 验证码字体大小(px)
]; 或者我们可以直接修改vendor\topthink\think-captcha\src目录下的Captcha.php文件也可以进行配置
给验证码加上一个点击图片刷新的功能:
上面验证码图片的代码中已经加入了onclick="refreshVerify()"点击触发refreshVerify()功能
我们在login.html页面底部加上refreshVerify()代码
<script>
function refreshVerify() {
var ts = Date.parse(new Date())/1000;
$('#verify_img').attr("src", "/captcha?rand="+ts);
}
</script> 如果你的网站没有进行url重写可能无法实现点击刷新,可以参考下面的帖子配置
ThinkPHP5.1 在phpstudy Nginx 隐藏index.php
http://www.zeromemos.com/index/article/read/id/21.html
(出处: 极墨笔记)
或者将refreshVerify()代码中的"/captcha?id="+ts改成"/index.php/captcha?id="+ts
参考下面这个帖子
ThinkPHP5验证码刷新后不显示原因记录
http://www.zeromemos.com/index/article/read/id/18.html
(出处: 极墨笔记)
最后实现效果

评论区
关于我们
本站主要用于记录个人学习笔记,网站开发中,如需以前站内资料请加QQ群272473835索取。注册账号仅提供回帖功能,可不注册!