zeromemos
最好的学习方法就是输出所学的知识使用zoom.js实现文章图片放大查看功能
wangeditor富文本编辑器生成的文本图片时不带图片放大功能的,如果要实现这个功能需要另外制作,zoom.js的文件会放在文末提供下载。
zoom.js的使用方法:
1.引入jQuery插件库、Bootstrap的transition.js文档(动画是依赖这个JS的),这个文件自行网上下载,我的网站前端是基于bootstrap写的。引入zoom.css和zoom.js。
<link href="/static/lib/zoom/zoom.css" rel="stylesheet">
<script src="/static/lib/zoom/zoom.js"></script> 2.为要放大的图像添加data-action="zoom"属性
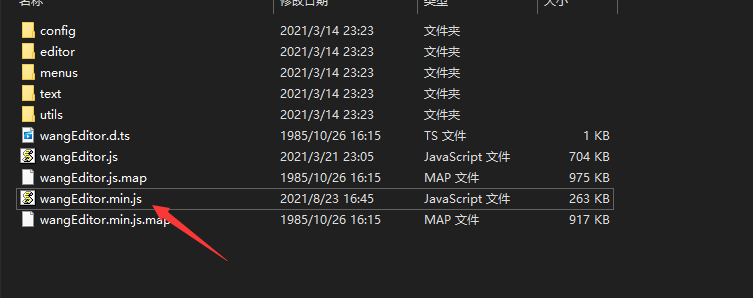
在wangeditor里上传的图片时不带这个属性的,我们需要改下模板,这个文件是wangeditor-4.6.9\package\dist下的wangEditor.min.js

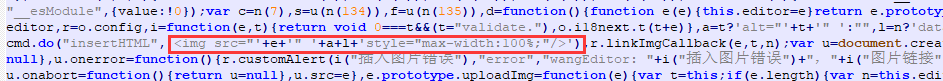
我们打开并找到下图这一段,可以用前后文的关键字查找,比如<img

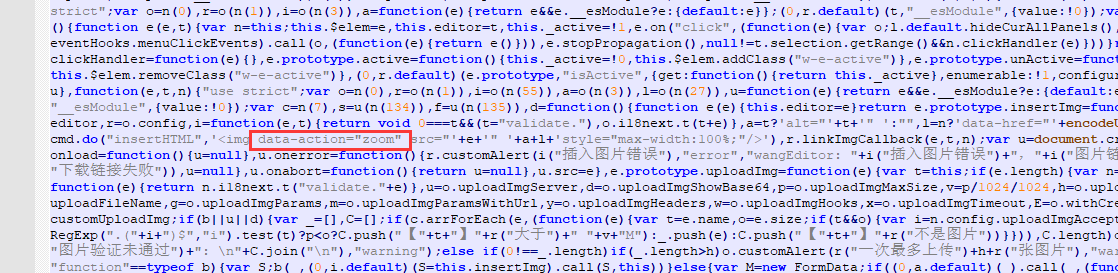
然后插入下图这一段data-action="zoom"

完成
评论区
关于我们
本站主要用于记录个人学习笔记,网站开发中,如需以前站内资料请加QQ群272473835索取。注册账号仅提供回帖功能,可不注册!